Take AIM…. Digitise!
, 7 February 2017
Towards the end of last year, staff members from the Amgueddfa Cymru took part in a research ‘Roadshow event’ held at Swansea University. The event gave a chance to meet academics with shared research interests and discuss potential collaborations between our two institutions, and already the event seems to have nurtured some promising links.
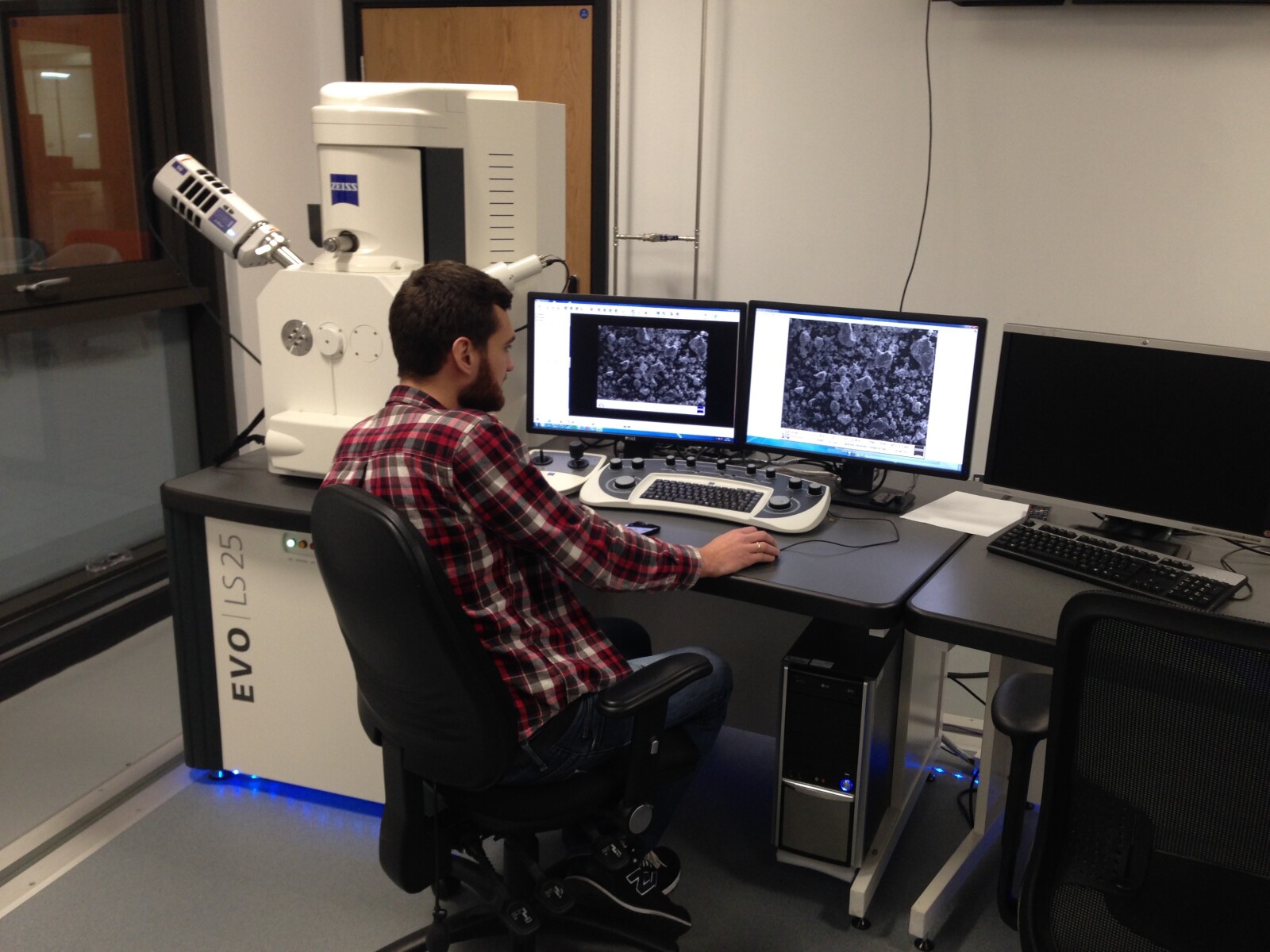
At the event Teresa Darbyshire, our Senior Marine Invertebrate Curator, made contact with Dr. Rich Johnston who is co-director of Swansea University's brand new Advanced Imaging of Materials Centre (AIM), a £9M EPSRC/Welsh Government funded integrated scientific imaging facility for Wales. Following this contact, the opportunity arose for myself, Teresa and Dr. Jana Horak (Head of Mineralogy & Petrology) to visit the centre and see the facilities first hand.
To say we were a little overwhelmed by the centre would be quite an understatement. The centre offers state-of-the-art advanced imaging facilities including including transmission electron microscopy (TEM), scanning electron microscopy (SEM), Ion beam nanofabrication, X-ray Diffraction (XRD), X-ray Photoelectron Spectroscopy (XPS), Energy-Dispersive X-ray Spectroscopy (EDS), and micro and nano X-ray computed tomography (microCT). Not to mention a full suite of optical imaging and teaching microscopes.
AIM is primarily focused towards engineering and material science, and you may be wondering why they would be keen to collaborate with the Natural Sciences department here at the Museum. Well, part of their research is looking at the structures of biomaterials to learn how naturally occurring materials are formed, and with over 3 million specimens in our Natural Science collections we offer a huge reference library of material, along with the specialist knowledge of our curatorial staff, right on their doorstep. In return, we can benefit from access to their facilities to help us investigate our collections further for our own research and outreach needs, perhaps helping us to discover new species or identify historic conservation work that may have been undertaken on our specimens.
In fact, we are already utilising their MicroCT scanner to digitise a Whelk shell in order to produce a 3D printed replica in transparent material so that we may see how hermit crabs and a species of marine worm co-habit in these shells. As you can see below, we’ve already digitally scanned the external of the shell here at the museum, but AIM’s MicroCT Scanner will enable us capture all the internal structures as well. We'll post the results when we get the scan back.
Whilst there, we also had the chance to visit the Virtual Reality (VR) lab to see how digital models produced by microCT or our own 3D scanning facilities could be developed for outreach and learning in a virtual environment. We had the chance to "visit" a virtual museum and see digitised objects in this environment. Although a little disconcerting to start with, once we got familiar with the VR world it really did offer a unique way to visualise objects that otherwise may not be possible. In the future, this technology really could open up new ways for the public engage with our collections.