museum.wales turns rainbow coloured for Pride Cymru
, 12 August 2016
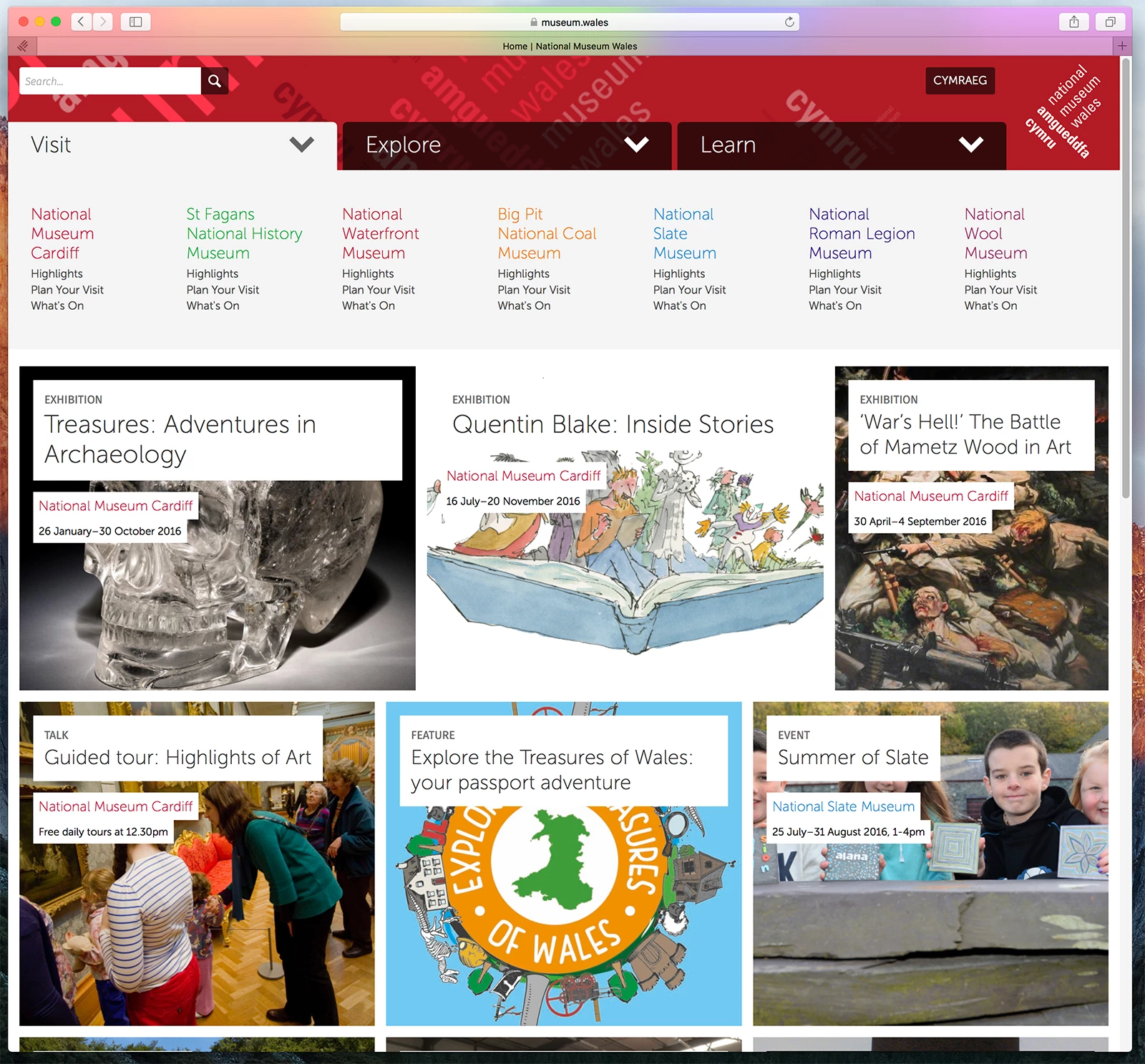
To celebrate Pride Cymru coming to Cardiff this weekend, our homepage has had a little touch of colour applied to it. If you use Safari on the Mac, you may notice another special feature - your browser's toolbar itself is emblazoned with rainbow colours.
If you use Safari regularly, you'll be familiar with the visual effect that sees page colours slip behind the browser toolbar as you scroll. It's a neat effect but I hadn't heard of a site actively utilising it before and I wondered if, with a bit of HTML, CSS & JavaScript, we could fix a set of colours there. The vibrant rainbow colours of Pride seemed like the perfect fit. In this blog entry, I'll describe in tedious/fascinating* (*delete as appropriate) technical detail how we achieved it.
The Technique
At first I tried setting the margin of my element to a negative value to push it into the toolbar area. Unsurprisingly, this doesn't work - it's simply not displayed. The actual solution was almost as simple itself and we were pretty pleased with the result.
To start off, all we need are two divs.
<body>
<div id="toolbar-colours">…</div>
<div id="content-frame">…</div>
</body>
The first div will contain the colours we want to show in our toolbar. We give this a fixed height, 150px in this example.
The second div will contain our content. We give this a fixed width and height of 100vw and 100vh. This means it will neatly and seamless fill the browser viewport area.
#rainbow_toolbar
{
background-color: #b20034;
height: 2px;
display: flex; /* We actually use Sass includes for cross-browser flex-box support */
width: 100%;
padding: 0;
margin: 0;
}
#rainbow_toolbar.safari_trick
{
height: 150px;
}
#rainbow_toolbar .colour_block
{
flex: 1;
height: 4px;
padding: 0;
margin: 0;
}
#rainbow_toolbar.safari_trick .colour_block
{
height: 130px;
}
#rainbow_toolbar .colour_block.violet { background-color: #9400d3; }
#rainbow_toolbar .colour_block.indigo { background-color: #4b0082; }
#rainbow_toolbar .colour_block.blue { background-color: #0000ff; }
#rainbow_toolbar .colour_block.green { background-color: #00ff00; }
#rainbow_toolbar .colour_block.yellow { background-color: #ffff00; }
#rainbow_toolbar .colour_block.orange { background-color: #ff7f00; }
#rainbow_toolbar .colour_block.red { background-color: #ff0000; }Using a little JavaScript, we can make sure that we're always scrolled past the first div, making it colour the browser toolbar.
$(window).scroll(function() {
if ($(window).scrollTop() < 150) {
$(window).scrollTop(150);
}
});
$(window).scrollTop(50);The only thing remaining is to sort out our scrollbars which are giving the game away. We hide the main browser scrollbar and give our content-frame a standard-looking scrollbar instead.
::-webkit-scrollbar
{
visibility: hidden;
display: none;
}
#content-frame
{
background-color: #e4e4e4;
height: 100vh;
width: 100vw;
padding: 0;
border: 0;
overflow-y: scroll;
}
#content-frame::-webkit-scrollbar
{
display: initial;
visibility: visible;
background: #f4f4f4;
color: #ffffff;
}
#content-frame::-webkit-scrollbar-track
{
background-color: #f4f4f4;
border-radius: 8px;
}
#content-frame::-webkit-scrollbar-thumb
{
width: 4px;
border-radius: 8px;
background-color: #b4b4b4;
border: 3px #f4f4f4 solid;
}
There are few more JavaScript tricks we can use to tidy up our implementation. This includes managing the up arrow and page-up keys which create a visual glitch:
// disable page up and arrow up when at top of content
window.addEventListener('keydown', function(e) {
if( $('#content-frame').scrollTop() <= 0 && [33, 38].indexOf(e.keyCode) > -1 ) {
e.preventDefault();
}
}, false);The Caveats
It's a neat little trick but also somewhat of a hack. Putting your content in a scrolling div carries a small but noticeable performance penalty when scrolling and when using a touchpad to scroll you may get an occasional visual glitch. Finally, it is only available to Mac-based Safari users. No other combination of OS and browser has the translucent toolbar effect for us to take advantage of. For this reason, it's not something I'd want to use for a lengthy period of time. But for one weekend only, here it is.